Image Size Requirements in Barista
Barista has a few areas where images are scaled and cropped automatically. This can prove a bit tricky to get your images to look how you want, unless you know the minimum size requirements. As long as your images meet these requirements, you shouldn't have any trouble adding images to your website.
When placing an image, you should test your site at different sizes (e.g., on a mobile device or in a narrow browser window) as page widths adjust dynamically depending on the available width of the browser. Wondering why ideal sizes are so large? The larger size is used for high resolution displays, e.g., retina displays.
Slideshow Block
The slideshow block is designed to showcase landscape-oriented images, not portrait. Ideally, images for the full-width slideshow placed in the "Featured" region are at least 2016 x 850 pixels, but at minimum 1008 x 425 pixels. Images for the "homepage style" slideshow are ideally at least 1224 x 816 pixels, but at minimum 612 x 408 pixels. Other slideshow placements (full-width slideshows placed in the "Content" region) are also ideally at least 1224 x 816 pixels, but at minimum 612 x 408 pixels.
Directory / Person Page
Headshots should be 400 x 534 pixels at minimum. It's ok to use 200 x 267 pixels, but those images may not look good on retina displays.
Blog / Blog Post
Thumbnail Image The thumbnail image field has a fixed width of 150 pixels. This means if you upload an image larger than 150 pixels wide, it will shrink your image down to 150 pixels wide. If you upload an image smaller than 150 pixels wide, it will increase your image to 150 pixels wide and your image will appear blurry. It's best to use an image 150 pixels wide or larger. The length of your image can vary and will be adjusted to the width proportionally.
Post Image The size of your image will be adjusted proportionally depending on if you have sidebar blocks showing on your post pages or not. For posts that show sidebar blocks, the post image will have a fixed width of 184 pixels. For posts that do not show sidebar blocks, the post image will have a fixed width of 296 pixels. For best image results, upload the largest size and it will be adjusted proportionally. The length of your image can vary.
Tips and Tricks for Adjusting Images
Editing Images Outside of Barista
If you have access to photo editing software, like Photoshop, it may be a good idea to adjust your images before you upload them into Barista. (If you don't have Photoshop, try searching the web for free alternatives for photo editing.)
It's always good to keep the proportion of images in mind. For example, if you have a large headshot image, you could crop the image to the exact size needed (400 x 534 pixels). By cropping the image beforehand, you reduce the background area and can focus more on the actual headshot. If you uploaded a larger headshot, Barista will reduce the image, therefore keeping the large background area and it will make the headshot look smaller.
Adding White Space or a Clear Background
If you don't like the set sizes of some areas, you can work around them by adding white space or a clear background to your image before you upload it into Barista. For example, thumbnail images for the blog template are set at 150 pixels wide. If you feel the images at this size are too big, you can use the trick of adding white space to make them appear smaller.
First, you'll need to edit your image outside of Barista. Decrease the size of your original image to the size you prefer for the thumbnail. Next add white space (or better, a clear background) around your image that makes the image 150 pixels wide. (In Photoshop, this is done by increasing the canvas area.) Now when you upload that image into Barista, it won't get enlarged because it meets the minimum requirement, but will appear smaller due to the white space you added.
PRO TIP Never increase the size of an image or upload an image that is smaller than the minimum requirement. Doing either of these will blow up the image and make it appear blurry and pixelated. If you absolutely can't get a larger image, try the white space trick mentioned above so Barista won't automatically enlarge the image.
Faculty Database Integration with Barista
It's now easier to create directory pages in Barista with our integration with the Faculty Database. Instead of manually creating a Person Page for each faculty member, you can now import their data from the Faculty Database. Not only does this save time, but it keeps information accurate across several websites since it's coming from one source.
What is the Faculty Database?
The Faculty Database is where profile information on each School of Medicine faculty is stored and managed. Faculty (and their delegates) can maintain their profile through this database. The information from the database can then be viewed through other websites such as those on the Barista platform and School of Medicine Faculty Profiles.
How do I use the Faculty Database in Barista?
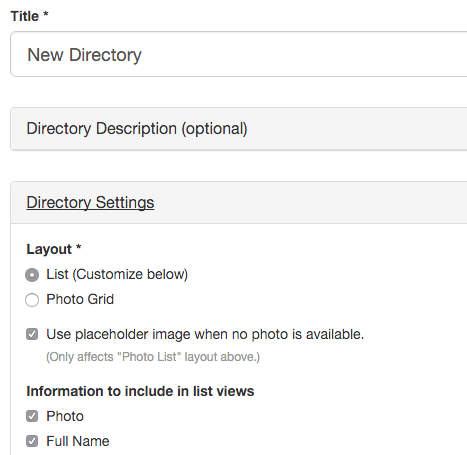
First, select Person Directory Page from the Create Content dropdown in the top black administration bar. Give your new directory a title and select your preferred layout options under Directory Settings.

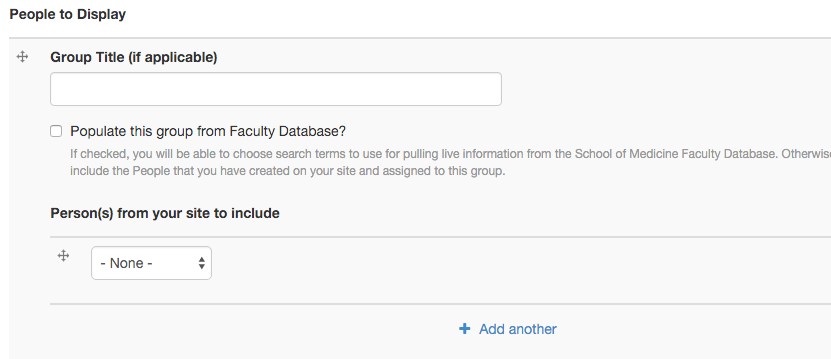
The People to Display section is where you will manage information that pulls from the Faculty Database.

Group Title - This field is optional, but you can use it to group people on your directory into categories. For instance, if you wanted to separate primary and secondary faculty, you could name them accordingly here.
Populate this group from Faculty Database - Check this box to pull information from the Faculty Database. Once you check this box, you will be able to use search terms from the database to populate your directory. Learn more on this in the Populating from the Faculty Database section below.
Person(s) from your site to include - In this section you'll find a dropdown where you can select People Pages you've already created manually on your site. This is useful if you want to include people in your directory who are not in the Faculty Database. You must create the Person Page first, and then you can add them to your directory in this section. Select the blue "add another" option to continue to add manually-created person pages to your directory.
TIP To remove a person page from your directory, simply change their dropdown field to "none" and save the directory page.
IMPORTANT Manual sorting is not applicable to groups containing results from the Faculty Database. Manual sorting applies to directories containing only manually-created person pages.
Remove this directory group - This will delete the entire directory group from your directory page.
Add another directory group - This will add another directory group to your directory page.
Populating from the Faculty Database
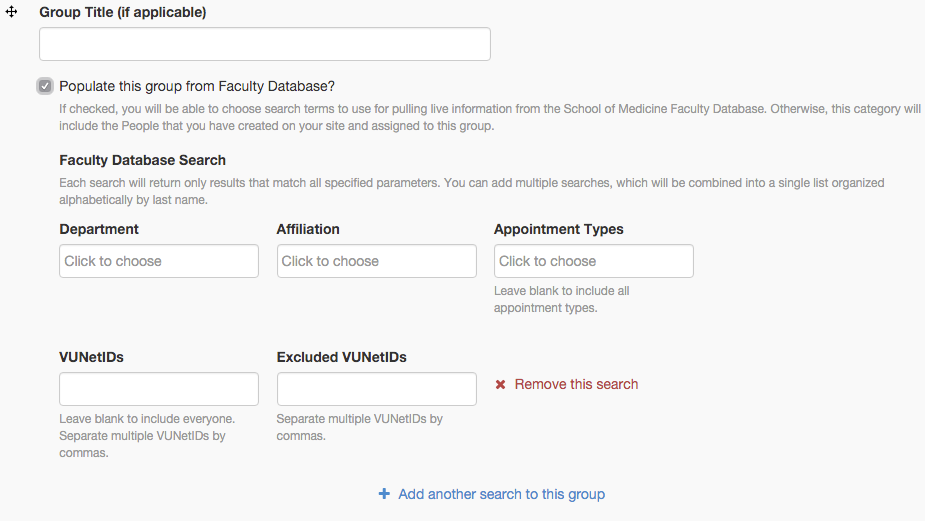
Once you check the box to use the Faculty Database integration, you will see a few search options.

Department - This field is required. Choose the department from which you want to search for faculty. You can choose multiple departments at a time in this field. To remove a department, select the "x" next to the department name.
Affiliation - An affiliation is a group that can be made of faculty across several departments. For example, you may want to include faculty that are part of a center or program.
Appointment Types - Select the appointment type. Leave this field blank to include all appointment types. You can choose multiple appointment types at a time in this field. To remove an appointment type, select the "x" next to the appointment type name.
VUNetIDs - Enter the specific VUNetIDs of those faculty you want to include (if you don't want to include everyone). Leave this field blank if you want to include everyone. You can add multiple VUNetIDs at a time by separating the VUNetIDs with commas. Please note, the Faculty Database uses VUnetID, not VUMCnetID.
Excluded VUNetIDs - Enter the specific VUNetIDs of those faculty you want to exclude from the search. You can add multiple VUNetIDs at a time by separating the VUNetIDs with commas.
Remove this search - The red "x" at the end of the row of search fields will remove the search criteria.
Add another search to this group - This will add another search to your group.
What if information from the Faculty Database needs to be updated?
Faculty (and their delegates) can maintain their profile through the database. Faculty information from the Faculty Database cannot be updated through Barista. To update information, faculty can log in to the Faculty Database. Once logged in, faculty can assign delegates to access their profiles. Delegates will then have access to update that faculty member's information in the database.
What if I need to update my profile picture?
Faculty (and their delegates) can update their profile pictures through the Faculty Database. Profile pictures cannot be updated through Barista. Log in to the Faculty Database to update your profile picture.
What if I used to have access as a delegate, but I don’t anymore?
Faculty can assign individual delegates to their profiles by logging in to the Faculty Database. Once logged in, faculty can assign delegates to access their profiles.